In questo post, vedremo come personalizzare l’installazione di Owncloud, prima di tutto vedremo come utilizzare un server NAS nel path data anziché il solito disco esterno, poi vederemo come modificare la home page ed inserire un logo personalizzato e per ultimo la personalizzazione minima della pagina utenti.
Scenario: tutti i dati utente verranno inseriti su un server NAS e non sul disco del server
Soluzione: Perché tutto funzioni, owncloud deve essere installato e funzionante, la DocumentRoot chiamata data deve già essere creata. Qui monteremo il NAS.
Passaggio 1: Accedere al vostro server NAS e create una cartella condivisa a questa attribuite un utente ed una password, dopo di che abilitate a questa cartella la condivisione CIFS
Passaggio 2: Ora logatevi sul server server ove è installato owcloud, nel server CentOS la DocumentRoot è /var/www/owncloud, da qui il percorso della directory dei dati è /var/www/owncloud/data
Prima di tutto controllate se si è in grado di montare temporaneamente lo storage NAS
Sintassi: mount -t cifs \\NAS-Server-IP-address\nome cartella condivisa \directory per il montaggio -o username=utente cartella condivisa,password=cartella condivisa
Esempio: mount -t cifs \\192.168.1.10\owncloud \mnt -o username=owncloud-nas,password=owncloud_password
Se il mount è avvenuto con successo ora possiamo procedere allo smontaggio
umount /mnt
Passaggio 3: Ora vederemo come montare in modo permanente la condivisione, ma prima di tutto dobbiamo eseguire alcune modifiche.
Copiare la directory dati di owncloud
cp -prvf /var/www/owncloud/data /var/www/owncloud/data.backupRinominiamo la directory dei dati di owncloud e creare una nuova cartella data, modificare la proprietà della cartella e i permessi.
mv /var/www/owncloud/data /var/www/owncloud/data.orig
mkdir -p /var/www/owncloud/data
cp -prvf /var/www/owncloud/data.orig/* /var/www/owncloud/data/
cp -prvf /var/www/owncloud/data.orig/*.* /var/www/owncloud/data/
chmod -R 770 /var/www/owncloud/data ; chown -R www-data:www-data /var/www/owncloud/dataNota: www-data è lo user che apache usa in Debian e Ubuntu, se si utilizza Red Hat o CentOS, lo user di apache è apache.
Annotiamo ora lo uid di apache (per Red Hat CentOS) o www-data per (Debian Ubuntu)
id www-data
(For ubuntu and Debian)
OR
id apache
(For CentOS and Red Hat)Editiamo ora il file fstab per render permanente il montaggio dello storage NAS
vi /etc/fstab
\\192.168.1.10\owncloud /var/www/owncloud/data cifs user,uid=29,rw,suid,username=NAS_user,password=NAS_password,file_mode=0770,dir_mode=0770,noperm 0 0Eseguiamo ora il comando seguente per montare l'archiviazione NFS senza riavviare il server
mount -a
Passaggio 4: Riavviare apache
/etc/init.d/apache2 restart
(Per Ubuntu e Debian)
/etc/init.d/httpd restart
(Per CentOS e Red Hat)
Passaggio 5: Verifichiamo ora la funzionalità del server owncloud, Creare qualche utente di test e caricare alcuni file, controlliamo ora la cartella data in /var/www/owncloud/data, dovremo visualizzare l'utente con i file caricati, facciamo la prova del nove, accediamo al NAS e verifichiamo se anche li vi sono gli utenti creati con i rispettivi files.Modificare l'home page e il logo di owncloud
I path per modificare la home il logo e il colore delle pagine interne sono i seguenti:
owncloud/core/img (per le immagini del logo)
owncloud/core/css (per modificare i colori della home, le dimensioni immagini, i colore della pagina utente e le estensione delle immagini).
All'interno della cartella img troviamo due tipologie di file png e svg, per apportare le modifiche dobbiamo eseguirle attraverso i file css e accedere al file header.css.
Al suo interno, cerchiamo le seguenti parti:
#header .logo {
background-image: url(../img/logo.svg);
background-repeat: no-repeat;
width: 252px;
height: 120px;
margin: 0 auto;
}
#header .logo-wide {
background-image: url(../img/logo-wide.svg);
background-repeat: no-repeat;
width: 150px;
height: 34px;
}
#header .logo-icon {
/* display logo so appname can be shown next to it */
display: inline-block;
background-image: url(../img/logo-icon.svg);
background-repeat: no-repeat;
width: 62px;
height: 34px;
}La modifica del logo va eseguita alla voce header.logo, affianco a url dove si trova l'estensione, inserire il nome del file.estensione per esempio se vogliamo che l'immagine sia png sostituiamo svg con png. Qui troviamo anche le dimensioni del logo
La modifica .logo-icon riguarda l'icona che viene visualizzata nella pagina utenti in alto destra, anche qui troviamo le dimensioni del file.
Cambiare i colori della home e della pagine utenti
Per cambiare i colori home dobbiamo editare il file css style.css, trovare le seguenti righe:
#body-login {
text-align: center;
background: #1d2d44; /* Old browsers */
background: url('../img/noise.png'), -moz-linear-gradient(top, #35537a 0%, #1d2d44 100%); /* FF3.6+ */
background: url('../img/noise.png'), -webkit-gradient(linear, left top, left bottom, color-stop(0%,#35537a), color-stop(100%,#1d2d44)); /* Chrome,Safari4+ */
background: url('../img/noise.png'), -webkit-linear-gradient(top, #35537a 0%,#1d2d44 100%); /* Chrome10+,Safari5.1+ */
background: url('../img/noise.png'), -o-linear-gradient(top, #35537a 0%,#1d2d44 100%); /* Opera11.10+ */
background: url('../img/noise.png'), -ms-linear-gradient(top, #35537a 0%,#1d2d44 100%); /* IE10+ */
background: url('../img/noise.png'), linear-gradient(top, #35537a 0%,#1d2d44 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#35537a', endColorstr='#1d2d44',GradientType=0 ); /* IE6-9 */
}I Colori che caratterizzano la pagina iniziale sono due quelli con codice esadecimale (#1d2d44) e (#35537a), sostituire questi due colori con i colori a piacere sempre nel formato esadecimale
Per modifacre il colore della header degli utenti accediamo sempre al file header.css e cerchiamo la voce #body-public #header
dovremmo visualizzare queste righe,
position: fixed;
top: 0;
left: 0;
right: 0;
z-index: 2000;
height: 45px;
line-height: 2.5em;
background-color: #1d2d44;
-moz-box-sizing: border-box;
box-sizing: border-box;
cambiamo il colore alla voce background-color
Sostituire lo slogan nel footer della home
Per personalizzare lo slogan posto in basso alla home, editare il file defaults.php, che troviamo al path owncloud/lib/private/defaults.php
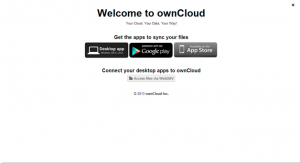
Personalizzare la pagina di Benvenuto al primo accesso utente.
Durante la fase di primo login, l'utente visualizza una schermata di benvenuto, come vediamo nell'immagine qui sotto:

Vediamo come modificare questa pagina, per farlo editiamo il file wizard.php che troviamo al seguente path: apps/firstwunwizard/templates/wizard.php.
Il file wizard.php esegue controlli per verificare quale versione di owncloud è in esecuzione Comunity o Enterprise, in questo caso la schermata di benvenuto è leggermente diverse nei due casi.
Nella versione Enterprise, le modifiche da apportare al file wizard.php dovrebbe trovarsi nella sezione “Else” con le seguenti dichiarzioni.
<?php if (OC_Util::getEditEditionString() === ''): ?>
...
<?php else: ?>
...
<?php endif; ?>nel file qui sotto sostituiamo le voci General Hospital e apportare le traduzioni da inglese a italiano
<div id="firstrunwizard">
<a id="closeWizard" class="close">
<img class="svg" src="<?php print_unescaped(OCP\Util::imagePath('core', 'actions/close.svg')); ?>">
</a>
<h1><?php p($l->t('Welcome to the General Hospital Cloud', array($theme->getTitle()))); ?></h1>
<?php if (OC_Util::getEditionString() === ''): ?>
<p><?php p($l->t('Your personal web services. All your files, contacts, calendar and more, in one place.'));?></p>
<?php else: ?>
<h2><?php p($1->t('Enjoy your stay'));?></h2>
<?php endif; ?>
<h2><?php p($l->t('Get the apps to sync your files'));?></h2>
<a target="_blank" href="<?php p($_['clients']['desktop']); ?>">
<img src="<?php print_unescaped(OCP\Util::imagePath('core', 'desktopapp.png')); ?>" />
</a>
<a target="_blank" href="<?php p($_['clients']['android']); ?>">
<img src="<?php print_unescaped(OCP\Util::imagePath('core', 'googleplay.png')); ?>" />
</a>
<a target="_blank" href="<?php p($_['clients']['ios']); ?>">
<img src="<?php print_unescaped(OCP\Util::imagePath('core', 'appstore.png')); ?>" />
</a>
<?php if (OC_Util::getEditionString() === ''): ?>
<h2><?php p($l->t('Connect your desktop apps to %s', array($theme->getName()))); ?></h2>
<a target="_blank" class="button" href="<?php p(link_to_docs('user-sync-calendars')) ?>">
<img class="appsmall appsmall-calendar svg" src="<?php print_unescaped(OCP\Util::imagePath('core', 'places/calendar-dark.svg')); ?>" /> <?php p($l->t('Connect your Calendar'));?>
</a>
<a target="_blank" class="button" href="<?php p(link_to_docs('user-sync-contacts')) ?>">
<img class="appsmall appsmall-contacts svg" src="<?php print_unescaped(OCP\Util::imagePath('core', 'places/contacts-dark.svg')); ?>" /> <?php p($l->t('Connect your Contacts'));?>
</a>
<a target="_blank" class="button" href="<?php p(link_to_docs('user-webdav')); ?>">
<img class="appsmall svg" src="<?php print_unescaped(OCP\Util::imagePath('core', 'places/folder.svg')); ?>" /> <?php p($l->t('Access files via WebDAV'));?>
</a>
<?php else: ?>
<br><br><br>
<a target="_blank" class="button" href="<?php p(link_to_docs('user-manual')); ?>">
<img class="appsmall svg" src="<?php print_unescaped(OCP\Util::imagePath('settings', 'help.svg')); ?>" /> <?php p($l->t('Documentation'));?>
</a>
<a target="_blank" class="button" href="<?php p(link_to_docs('user-webdav')); ?>">
<img class="appsmall svg" src="<?php print_unescaped(OCP\Util::imagePath('core', 'places/folder.svg')); ?>" /> <?php p($l->t('Access files via WebDAV'));?>
</a>
<?php endif; ?>
<p class="footnote">
<?php if (OC_Util::getEditionString() === ''): ?>
<?php print_unescaped($l->t('There’s more information in the <a target="_blank" href="%s">documentation</a> and on our <a target="_blank" href="http://owncloud.org">website</a>.', array(link_to_docs('user_manual')))); ?><br>
<?php print_unescaped($l->t('If you like ownCloud,
<a href="mailto:?subject=ownCloud
&body=ownCloud is a great open software to sync and share your files.
You can freely get it from http://owncloud.org">
recommend it to your friends</a>
and <a href="http://owncloud.org/promote"
target="_blank">spread the word</a>!')); ?>
<?php else: ?>
© 2014 <a href="https://owncloud.com" target="_blank">General Hospital.</a>
<?php endif; ?>
</p>
</div>
non capisco perché il mount con CIFS, che per altro non uso: non va bene un qualunque tipo di condivisione? uso normalmente NFS, non basta?
Ciao Ho usato il cifs perche il mount e un NAS QNAP, e la casa lo consigliava vivamente.
Nice post. I learn something totally new and challenging on websites I stumbleupon on a daily basis.
It will always be useful to read articles from other
authors and practice something from other sites.
thank you for you comment I think it is essential to share your knowledge, the web is the right tool for this.
My brother suggested I might like this web
site. He was entirely right. This post actually made my day.
You can not imagine just how much time I had spent for this info!
Thanks!
Добрый день
thank you, and welcome
Its like you read my mind! You appear to know a lot about this, like you wrote the
book in it or something. I think that you could do with some pics to
drive the message home a little bit, but other than that,
this is wonderful blog. An excellent read. I’ll definitely be back.
many thanks
Hi! I know this is kinda off topic however I’d figured I’d ask.
Would you be interested in trading links or maybe guest writing
a blog article or vice-versa? My site discusses a lot of
the same topics as yours and I feel we could greatly benefit from each
other. If you might be interested feel free to send me an e-mail.
I look forward to hearing from you! Awesome blog by the way!